Interface
Kathi Inman Berens
¶ 1 Leave a comment on paragraph 1 2 University of Southern California | Annenberg School of Communication
¶ 2 Leave a comment on paragraph 2 0 Please visit the final version of Digital Pedagogy in the Humanities, where you can read the revised keywords and create your own collections of artifacts.
¶ 3 Leave a comment on paragraph 3 0 The official reviewing period for this project has ended, and commenting is closed.
CURATORIAL STATEMENT
¶ 4 Leave a comment on paragraph 4 11 Anyone who has rearranged classroom chairs from rows into a circle knows that the physical space of the classroom shapes the dynamic interaction of learning. Now that digital interfaces have untethered collaborative learning from the physical classroom, "the classroom" is a heuristic that manifests itself more variously than it did when it was primarily an efficient oral distribution system for learning. Florian Cramer and Matthew Fuller remind us that interface is a term "borrowed from chemistry, where it means ‘a surface forming a common boundary of two bodies, spaces, phases’" (149). Digital interfaces offer humanists many new "common boundaries" where traditional goals of humanist inquiry such as "the interrogative as a condition of knowing" (Fyfe) can be practiced and realized through innovative use of digital tools.
¶ 5 Leave a comment on paragraph 5 2 The ten resources featured in this curated entry make use of a broad range of pedagogical interfaces, which I define as the space where learners, curricula, digital environments and teachers constitute each other dynamically. The exemplary assignments and sustained projects featured here are both the prods and the byproducts of such interactivity. They highlight different aspects of pedagogical interface excellence. They share the common trait of mindful attention to use and reception. No one tool is the perfect solution for learning, which is why templatized online classroom modules should rouse our skepticism. Digital tools and even settings (such as video meeting software) are fungible. The best pedagogical uses of interface begin with a faculty member’s hypothesis of specific things she wants students to learn through digital exploration and making; the best teachers tweak the assignment iteratively, learning how the students mis/use the interface.
¶ 6 Leave a comment on paragraph 6 3 People who are made nervous by the notion that digital interfaces might replace face-to-face learning and its dynamics of critical examination and reflection may be heartened to see, in the ten artifacts featured here, digital tools invigorating the embodied classroom experience. Computational thinking enables a bi-focal view of the physical classroom as a workspace. Burgess’ students "translate" a Shakespeare sonnet into various medial forms, for example, building in four iterations of the same sonnet beginning with tactile 3D art to authoring the sonnet as an executable computer program. Cordell’s students in a history of technology course replicate the conditions of the medieval scriptorium, hand-transcribing letters by candlelight around a seminar table (with a Boston fire marshal observing from the periphery!). In the same way that e-books and electronic literature "enstrange" the printed book and permitted one to see the book as a unique medial artifact with its own distinct attributes, so too digital pedagogical interfaces reveal aspects of learning that might previously have been invisible. Synchronicity and physical co-presence are no longer necessary to learning, and more students are learning in "on-demand" settings. Such learning interfaces are suited to STEM disciplines, not humanism. The ten exemplars featured here demonstrate ways in which the phyisical classroom as digital interface is a remarkably efficient lab for collaboration and reflection.
¶ 7 Leave a comment on paragraph 7 0 The ten curated artifacts and five related materials were selected to present a slate that faculty from a wide range of backgrounds would find valuable. Some featured assignments, such as those by Stommel, Douglass and Pokornowski, Wittig and Marino, and Cordell could be executed as stand-alone assignments even by faculty new to using digital interfaces pedagogically. Assignments by Burgess, Fyfe, and Harris are more advanced both in terms of target audience and level of digital skill required to teach them. Collaborative projects conceptualized and led by Jenstad, Mongar, and Hergenrader are large archival projects sustained semester-to-semester. They permit a wide range of interface applications, including cross-disciplinary collaboration and public availability to audiences well beyond the classroom. Such settings are particularly suited to immersing students in the work of professional scholarship. Working alongside faculty members in durable projects is an extraordinary experience that learners can’t get outside a university setting. This is just one way that digital interfaces restore the humanities to its central role in a liberal education.
¶ 8 Leave a comment on paragraph 8 7 Does it matter if a classroom is a little rectangle in a building or a little rectangle above one’s keyboard? Doors are rectangles; rectangles are portals. We walk through. Our classrooms are defined not by walls or Windows, but by interfaces of human meaning-making: the new vistas of intellectual work that students can experience firsthand through faculty stewardship and mentoring.
CURATED ARTIFACTS
Remediated Shakespeare Sonnets

screenshot
- ¶ 10 Leave a comment on paragraph 10 0
- Source URL:
http://helenburgess.com/395sonnets/ - Copy of Artifact: files/interface-Burgess-Sonnet_1.pdf, files/interface-Burgess-Sonnet_2.pdf , files/interface-Burgess-Sonnet_3.pdf
- Creator: Helen Burgess (North Carolina State University)
¶ 11 Leave a comment on paragraph 11 0 "You’re accustomed to doing ‘readings’ of literature and producing a specific kind of output: a paper," Helen Burgess tells her students. "In this exercise the ‘input’ will be the same . . . but the ‘output’ will be different. Thus it will require two sets of skills." Burgess’s four-part "sonnet conversion" process asks students to deform Shakespeare’s sonnets materially, and remediate them as: visual representations; an object comprised of fourteen parts; a schema comprised of encoding, composition and decoding (a student decodes someone else’s composition); a program that builds a sonnet when it’s executed. This exercise takes "deformance" a step further by reforming ("converting") the sonnet into a computational object. The progress through the four stages is to strip away the impressionistic and replace it with the procedural.
"Simulating the Scriptorium"

screenshot
- ¶ 13 Leave a comment on paragraph 13 1
- Source URL:
http://f14tot.ryancordell.org/2014/09/16/lab-3-simulating-the-scriptorium/ - Copy of Artifact: forthcoming
- Creator: Ryan Cordell (Northeastern University)
¶ 14 Leave a comment on paragraph 14 0 “The candle is a non-textual medium that has profoundly affected the texts we have inherited from previous generations," observes Ryan Cordell. Undergraduates in his "Technologies of Text" course write for a class period at a table lit by candles. Cordell reports that a fire marshal (with an extinguisher at his hip) monitored the entire scrivening, which was held in a windowless, enclosed room. Students discovered that bookmaking was a laborious process when they transcribed a text of their choice from the Norton Anthology. Hands cramped. Eyes strained. Backs tired. An aching body is a very interesting classroom interface. The point of this assignment, Cordell notes, is to "start students thinking about how canons and anthologies come to be, the complex, long textual histories that precede any piece appearing in the Norton Anthology‘s Table of Contents."
Close Reading Exercise via Tumblr

screenshot
- ¶ 16 Leave a comment on paragraph 16 0
- Source URL:
http://english10introductiontolit.tumblr.com - Copy of Artifact: files/interface-Douglass-Pok-ENGL-10-HoL-Remix.pdf
- Creators: Jeremy Douglass (University of California Santa Barbara) and Steven Pokornowski (University of California Santa Barbara)
¶ 17 Leave a comment on paragraph 17 1 It’s ambitious to assign House of Leaves in an introductory literature class. Desultory, evasive and iconic, HoL will frustrate almost any reader who aims to read this text closely as Humanists are trained to do. Jeremy Douglass and Steven Pokornowski create a two-part assignment interface. The prompt procedurally guides students through making a remix of one page–and only one page–in HoL. Making their collages, students can work with digital image tools or work with the other "digital," their fingers, making collage from arts and craft supplies. Handmade remixes are photographed; all remixes are tagged and uploaded to the class’s Tumblr site which itself remixes the individual pages into a fragmentary collective. Their heterogeneity perfectly complements the source text’s unfinalizability.
Distant Reading Exercise

screenshot
- ¶ 19 Leave a comment on paragraph 19 0
- Source URL:
http://ryancordell.org/personal/grad-proseminar-guest-talk-not-reading/ - Source URL: open-access pre-print of the original article
http://diginole.lib.fsu.edu/eng_faculty_publications/2/ - Copy of Artifact: forthcoming
- Creators: Paul Fyfe (North Carolina State University); Ryan Cordell (Northeastern University)
¶ 20 Leave a comment on paragraph 20 0 Paul Fyfe’s 4-page field note about teaching senior undergraduate English majors to read Victorian novels "distantly" provides the the best introduction I’ve found to distant reading techniques. Fyfe’s "interrogative stance" invites students to use the sometimes confusing outputs to ask better questions that exploit the "distant" view. Students can get frustrated by being untethered from what Marcus and Best have called the "symptomatic reading" endemic to close reading. Fyfe teaches how to parse word frequency, concordance, and collocation to defamiliarize narrative as the primary means of knowing a novel. Unfortunately Fyfe’s article is locked in a subscription-fee publication. Hunting for resources, I found that Ryan Cordell led a graduate workshop applying Fyfe’s techniques, and published his guide on his website. I offer Cordell’s variation on Fyfe’s article as a means of framing two aspects of Digital Humanities interface: forking and the importance of open-access scholarship.
Collaborative Undergraduate Research Project

screenshot
- ¶ 22 Leave a comment on paragraph 22 0
- Source URL:
http://triproftri.wordpress.com/2012/12/03/collaborative-project-on-19th-century-materials-assignment/#more-1191 - Copy of Artifact: forthcoming
- Creator: Katherine D. Harris (San Jose State University)
¶ 23 Leave a comment on paragraph 23 0 Lower-division literature majors are new to devising substantial research projects. To author one collaboratively makes knowledge production more complex, but also radically expands the amount of work the team can accomplish. Harris’s "Collaborative Project on 19th-Century Materials" expertly introduces students to the materiality of textual scholarship, then trains students in project management, a vital skill for any Digital Humanities collaborative project. Harris makes available the Association of American Colleges and Universities rubrics for Teamwork/Collaboration to ground students’ attention in specific tasks they must perform to advance the larger project. As they toggle between embodied classroom space and work in Google Docs, student writers assess the rare book’s material attributes and then move to more complex questions of content and interpretation. One resulting project, about Louisa Henrietta Sheridan’s The Comic Offering: Satire Without Bite is seamless, univocal prose.
Historically-Based, Geographically Situated Role Playing Game

screenshot
- ¶ 25 Leave a comment on paragraph 25 0
- Source URL:
http://steampunkrochester.wikispaces.com/Steampunk+Rochester - Copy of Artifact: forthcoming
- Creator: Trent Hergenrader (Rochester Institute of Technology)
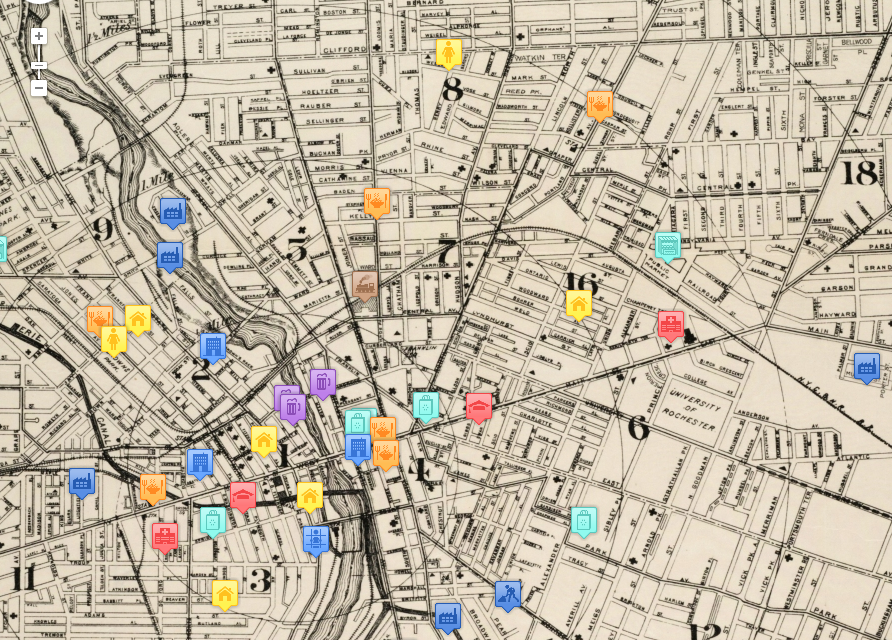
¶ 26 Leave a comment on paragraph 26 0 Three aspects of Steampunk Rochester make it an exceptional digital pedagogy interface. It blends real-life history of Rochester, New York 1915-25, site of the host university. This setting prompts student creation of fictional characters in a game setting where Rochester becomes a playable game space. The result is speculative fiction, a steampunk vision of the future that finds new technologic aspects in dynamic roleplay of the past.
¶ 27 Leave a comment on paragraph 27 0 Created in collaboration among four departments at the Rochester Institute of Technology, English, Fine Arts, Imagine Arts and Interactive Games, Steampunk Rochester will feed the local community with engaging story even as it also turns the city into a game lab. The large Steampunk Rochester wiki is already well populated with the people, places, and things that will become the raw material for the interactive video game. Trent Hergenrader’s students, nimbly moving between play and creative writing, are engaging colleagues across the university in a highly applicative part of the creative digital humanities, where interdisciplinary projects make a "classroom" that is equal parts off-campus physical location, embodied imagination, and game mechanic.
New Undergraduate Pedagogical Partnerships for Large Archival Project

screenshot
- ¶ 29 Leave a comment on paragraph 29 0
- Source URL:
http://mapoflondon.uvic.ca/pedagogical_partnership.htm - Copy of Artifact: forthcoming
- Creator: Janelle Jenstad (University of Victoria)
¶ 30 Leave a comment on paragraph 30 0 Many people have heard of Map of Early Modern London, now in its fifteenth year, but fewer may know about its new “Pedagogical Partners” project which invites scholars and teachers to incorporate a MoEML module into their early modern literature and theatre courses. This is a superb opportunity to for disciplinary-specific scholarship available through digital interfaces. Reaching a broad audience of potential collaborators via a Facebook group, MoEML bring students into primary research and gives them opportunity to learn by emulating the professional scholars also engaged in annotating the map. Broad and participatory collaboration fuels MoEML’s year-to-year sustainability. Observes Project Director Janelle Jenstad: "In some cases, the work of one student provides a project for another student. For example, Jennie Butler’s old-spelling text of The Quenes Majesties Progress awaits editorial annotation by another student. Indeed, I hope that the possibilities of the site will never be exhausted, for its pedagogical value lies in the creative process that brings students to link their work to the map."
Giving Voice to Spanish-Language Life Histories

screenshot
- ¶ 32 Leave a comment on paragraph 32 0
- Source URL:
http://estavidaboricua.com/ - Copy of Artifact: forthcoming
- Creator: Sonja S. Mongar (Universidad de Puerto Rico de Mayagüez)
¶ 33 Leave a comment on paragraph 33 0 “Consider it not so much a canonic history—constructed by class—but a subjective personal history,” declares Sonja S. Mongar on the front door of Esta Vida Boricua ("This Puerto Rican Life"). The huge number of life writing stories housed in this wiki are "ethnically rich with threads to Cuba, Dominican Republic, South America, England, Germany, Italy, France, China, United States, Israel, Palestine, Egypt [and] Australia," presents Puerto Rico as a "fertile ground for world Diaspora." In Spanish and English, this wiki features just one-third of its collected materials because the underfunded project hasn’t the staff support to load its multimodal assets. It seeks volunteers who might edit and post from remote locations. Esta Vida Boricua has a strong pedagogical orientation with a tab specifically for educators: http://estavidaboricua.com/for-educators/ "Notes on Life Narrative," for example, presents fifty-two life writing classifications adapted from Sidonie Smith and Julia Watson’s Reading Autobiography. The project developers invite classes to participate in content creation by taking some of the raw materials (mostly audio interviews) and preparing them for web distribution via the wiki.
Participatory, Short-Form Critical Essay Writing

screenshot
- ¶ 35 Leave a comment on paragraph 35 0
- Source URL:
http://www.hybridpedagogy.com/journal/the-twitter-essay/ - Copy of Artifact: forthcoming
- Creator: Jesse Stommel (University of Wisconsin-Madison)
¶ 36 Leave a comment on paragraph 36 2 In the "Twitter Essay," Jesse Stommel exhorts students to convert their expertise texting and posting status updates into college writing concision. This is an ideal assignment for those new to digital interfaces because its instantaneous publication provides the possibility of immediate reception and feedback beyond the classroom. Faculty new to digital pedagogy should practice first on their own to learn firsthand the dynamics of such publication. Stommel’s students hew to the usual compositional preparation sequence, with the catch that everything is done entirely in Tweets: brainstorming, composing, workshopping, and revising. An extra layer of interface savvy comes in Stommel’s attention to audience, reception and post-publication circulation: a rare opportunity to trace the "afterlife" of a comp/rhet "paper." One essay prompt about #queer elicited from a Twitter neophyte: #queer #kwear #qu’eer #ckwewr #QuEeR #qr #kuere #CWEER #qawear #kwier #cawe’re #ckuere #cwear #qwere #chweir #q-u-e-e-r. In its profusion and perversion, such a Tweet "savvily disrupts how we tag ideas within a discourse."
Mobile Text-and-Image Collaborative Story

screenshot
- ¶ 38 Leave a comment on paragraph 38 0
- Source URL:
http://1wknotech.tumblr.com/ - Copy of Artifact: forthcoming
- Creator: Rob Wittig (University of Minnesota Duluth Department of Art and Design); Mark C. Marino (University of Southern California)
¶ 39 Leave a comment on paragraph 39 0 Netprov, the text/image art game installed in social media platforms, is an ideal interface for teaching visual rhetoric, dramatic irony and mobility. Created as a collaboration across disciplines (art and writing) and across the country (Duluth and Los Angeles), Wittig and Marino teach students how to compose images, caption them, and collaborate with a large, crowdsourced group. Students and faculty author alongside each other. "Students have passive visual literacy. They understand natively how to compose shots; a Netprov activates that knowledge," Wittig notes. Netprov concepts should be immediately apprehensible in one definitive example. The image of Wittig taking a selfie of himself giving up technology while walking through the woods is a visually arresting, ironic, and mobile image. Netprovs look deceptively simple, but in fact they are literary games that require conceptual planning, image and Tweet build-up before installation, and game challenges issued mid-week to spur participation through the end of the installation.
RELATED MATERIALS
¶ 40
Leave a comment on paragraph 40 0
Lori Emerson, Reading Writing Interfaces: From the Digital to the Bookbound, https://www.upress.umn.edu/book-division/books/reading-writing-interfaces
¶ 41
Leave a comment on paragraph 41 0
Jason Farman, "Hands On Explorations for Mobile Storytelling," The Mobile Story: Narrative Practices With Locative Technologies. http://themobilestory.com/explorations/
¶ 42
Leave a comment on paragraph 42 0
Alan Liu, "DH Tools Wiki," http://dhresourcesforprojectbuilding.pbworks.com/w/page/69244319/Digital%20Humanities%20Tools
¶ 43
Leave a comment on paragraph 43 0
Miriam Posner, "How Did They Make That? The Video!" http://miriamposner.com/blog/how-did-they-make-that-the-video/
¶ 44 Leave a comment on paragraph 44 0 Howard Rheingold, "The Peeragogy Handbook," http://peeragogy.org/
WORKS CITED
¶ 45
Leave a comment on paragraph 45 0
Burgess, Helen. "Shakespeare in Code: Sonnet Conversion." http://helenburgess.com/395sonnets/. Web. Accessed 15 November 2014.
¶ 46
Leave a comment on paragraph 46 0
Cordell, Ryan. "Grad ProSeminar Guest Talk: Not Reading." http://ryancordell.org/personal/grad-proseminar-guest-talk-not-reading/ Web. Accessed 15 November 2014.
¶ 47
Leave a comment on paragraph 47 0
———. "Simulating the Scriptorium." http://f14tot.ryancordell.org/2014/09/16/lab-3-simulating-the-scriptorium/ Web. Accessed 15 November 2014.
¶ 48 Leave a comment on paragraph 48 0 Cramer, Florian and Matthew Fuller. "Interface." Software Studies: a Lexicon, ed. Matthew Fuller. Cambridge: M.I.T. Press. 2008.
¶ 49
Leave a comment on paragraph 49 0
Douglass, Jeremy and Steven Pokornowski. "English 10 Introduction to Lit: House of Leaves Remix Assignment." http://english10introductiontolit.tumblr.com/ Web. Accessed 15 November 2014.
¶ 50 Leave a comment on paragraph 50 0 Emerson, Lori. Reading Writing Interfaces: From the Digital to the Bookbound. Minneapolis: University of Minnesota Press. 2014. Print.
¶ 51
Leave a comment on paragraph 51 0
Engard, Nicole C. "Open Source Wordle." Photograph. Flickr. Creative Commons license. 24 May 2011. https://www.flickr.com/photos/nengard/5755231642/in/photolist-9Lz4RL-53R7ce-7uXbL4-55ffYS-5nDNfb-5Dgro7-5DgrpW-5DcajT-5Dcana-5nkvGJ-4VqXVU-8djbH5-57YHrp-51emGt-5q6wAg-4YZG7E-5jbNP7-4Wi7Qp-5iQ7ap-5123jf-5nkvzC-4W5TdR-53Vkg3-5nDNff-65Uc9A-4WUKcq-69F2qW-5jyMZe-56NoFi-5YeG25-4ZQfPS-86hLUv-5iQE7c-4XkEyj-5jDeBh-59GNqR-5Y2H8A-4ZWCgc-5biXNd-5jfpZC-6TzvKt-6TDwXU-63re73-8D7BKF-51we2f-4Y81JQ-khtR6X-89Cm4U-5ZeqRv-8Vzj5T. Web. Accessed 18 November 2014.
¶ 52 Leave a comment on paragraph 52 0 Farman, Jason. The Mobile Story: Narrative Practices With Locative Technologies. Routledge: Cambridge. 2013.
¶ 53 Leave a comment on paragraph 53 1 Fyfe, Paul. "How Not To Read a Victorian Novel." Journal of Victorian Culture. Vol. 16, No.1, April 2011, 84-88.
¶ 54
Leave a comment on paragraph 54 0
Harris, Katherine D. "Collaborative Assignment on Nineteenth-Century Materials Project." http://triproftri.wordpress.com/2012/12/03/collaborative-project-on-19th-century-materials-assignment/#more-1191 Web. Accessed 15 November 2014.
¶ 55
Leave a comment on paragraph 55 0
Hergenrader, Trent. Steampunk Rochester. http://steampunkrochester.wikispaces.com/Steampunk+Rochester Web. Accessed 17 November 2014.
¶ 56
Leave a comment on paragraph 56 0
Jenstad, Janelle. Map of Early Modern London: Pedagogical Partners Project. http://mapoflondon.uvic.ca/pedagogical_partnership.htm Web. Accessed 14 November 2014.
¶ 57
Leave a comment on paragraph 57 0
Liu, Alan. DH Tools Wiki. http://dhresourcesforprojectbuilding.pbworks.com/w/page/69244319/Digital%20Humanities%20Tools Web. Accessed 14 November 2014.
¶ 58
Leave a comment on paragraph 58 0
Louisa Henrietta Sheridan’s The Comic Offering: Satire Without the Bite. http://scottfengl56b.wordpress.com/2012/10/11/louisa-henrietta-sheridans-the-comic-offering-satire-without-bite/ Web. Accessed 18 November 2014.
¶ 59
Leave a comment on paragraph 59 0
Mongar, Sonja S. Esta Vida Boricua. http://estavidaboricua.com Web. Accessed 15 November 2014.
¶ 60
Leave a comment on paragraph 60 0
Posner, Miriam. "How Did They Make That? The Video!" http://miriamposner.com/blog/how-did-they-make-that-the-video/ Web. Accessed 15 November 2014.
¶ 61
Leave a comment on paragraph 61 0
Rheingold, Howard. The Peeragogy Handbook. http://peeragogy.org/ Web. Accessed 15 November 2014.
¶ 62
Leave a comment on paragraph 62 0
Stommel, Jesse. "12 Steps for Creating a Digital Assignment or Hybrid Class," http://www.jessestommel.com/blog/files/12-step-digital-assignment-hybrid-class.html
¶ 63
Leave a comment on paragraph 63 0
———. "The Twitter Essay." http://www.hybridpedagogy.com/journal/the-twitter-essay/ Web. Accessed 15 November 2014.
¶ 64
Leave a comment on paragraph 64 0
Wittig, Rob and Mark C. Marino. 1WkNoTech. http://1wknotech.tumblr.com/ Web. Accessed 14 November 2014.
I also find this great! I wonder if it would be worth to focus explicitly alsoon actual textual and literary interfaces such as eg ebooks, the www page, social media, books (including special and strange books such as the mentioned House of Love, small press books, post-digital books,etc)? Eg to discuss what the interface and digitisation does to our literary culture? Anyway it’s a great way to perform material reading in practice!
The orientation and keyword are strong, and each of the chosen exhibits is interesting as well as promising for pedagogy; nice variety. I appreciated the Puerto Rican life writing for broadening horizons. The curator’s comments introducing the assignments could be honed; at times they are condensed or scattered, more like blog posts themselves. In what way does each example innovate regarding a more explicitly defined set of meanings of this particular keyword?